本日のチュートリアル
- アニメーションプリセットの『蒸発』(サンゼさん)
- スマホUI(サンゼさん)
- NewsPicks風テロップ(ダストマンさん)
成果物
NewsPicks風テロップの作り方が神すぎる

この機能、マジで神。忘れないように細かく記載する。
あんまり詳細に書きすぎると、ダストマンさんのコンテンツ流用になってしまいそうなので、先に『NewsPicks風のテロップの作り方【After Effects & Premiereチュートリアル】』を見てください。
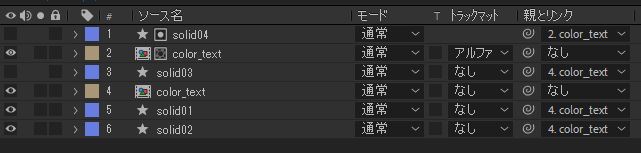
仕上がりレイヤ

まずは完成イメージ。プリコンやレイヤの複製、トラックマットの設定と、やる事が複雑なので混乱しないようにする。
【名前を間違えずに!】コンポジションとテキストとシェイプを作る

後にエクスプレッションを適用するためテキストレイヤ、シェイプレイヤの名前は一字一句間違えないように注意。
- コンポジション名:slide_color ※ここの名前は任意でOKです。
- テキストレイヤ名:text ※ここの名前は同じにして下さい。
- シェイプレイヤ名:slide ※ここの名前は任意でOKです。
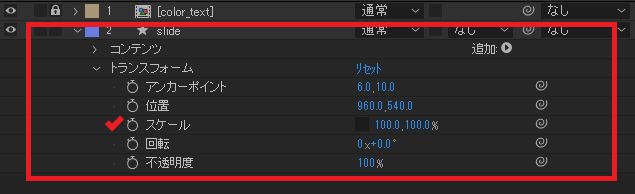
テキストとシェイプレイヤを作る。これがテロップのベースです。
テキストとシェイプを作ったら、アンカーポイントとポジションを真ん中にして下さい。
ショートカットキー
- アンカーポイントを真ん中へ:ctrl+alt+home
- レイヤをコンポジションの真ん中へ:ctrl+home
テキストレイヤをプリコンポーズ。
コンポジション名:color_text ※ここの名前は同じにして下さい。
テキストサイズに合わせて、シェイプの大きさを変える
エクスプレッションを適用し、テキストサイズに合わせたシェイプが出来るように設定していきます。
適用するエクスプレッション
大きさを変えるエクスプレッション
■シェイプレイヤ>コンテンツ>長方形>長方形パス>サイズ
s=comp(“color_text”).layer(“text”)
w=s.sourceRectAtTime().width;
h=s.sourceRectAtTime().height;
[w,h]
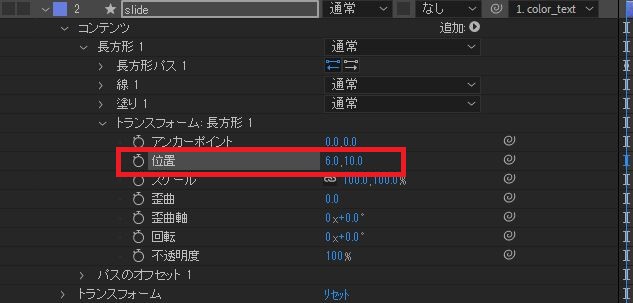
位置を変えるエクスプレッション
シェイプレイヤ>コンテンツ>長方形>長方形パス>位置
s=comp(“color_text”).layer(“text”)
w=s.sourceRectAtTime().width/2;
h=s.sourceRectAtTime().height/2;
l=s.sourceRectAtTime().left;
t=s.sourceRectAtTime().top;
[w+l,h+t]
これで”フォントサイズ”を変更しても、下のシェイプの大きさが自動で変わるようになりました。
シェイプレイヤを調整していく
手順1
パスのオフセットを追加

シェイプにパスのオフセットを追加し、下地の大きさを変更します。ここの大きさは任意でOKです。
手順2
シェイプレイヤのトランスフォーム>スケールから縦横比の鎖を外し、バラバラに調整できるようにします。

手順3
シェイプ(slide)をcolor_textに親子付け。color_textが動いたら、シェイプが動くように設定します。
手順4
- シェイプ(slide)を複製、slide2を作る。
- それをレイヤの下に持っていく。
- コンテンツ>長方形>塗り>カラーで色を変更(ここは任意でOKです)。
- slide2を画像のように配置する。

手順5
シェイプ(slide,slide2)にアニメーションを追加していく(一つ付けて後はコピペします)。
コンテンツ>長方形>トランスフォーム:長方形>位置
ここにアニメーションを付けます。

アニメーションは左から右へ動くアニメーションを付けます(今回は1秒くらいでつけました)。

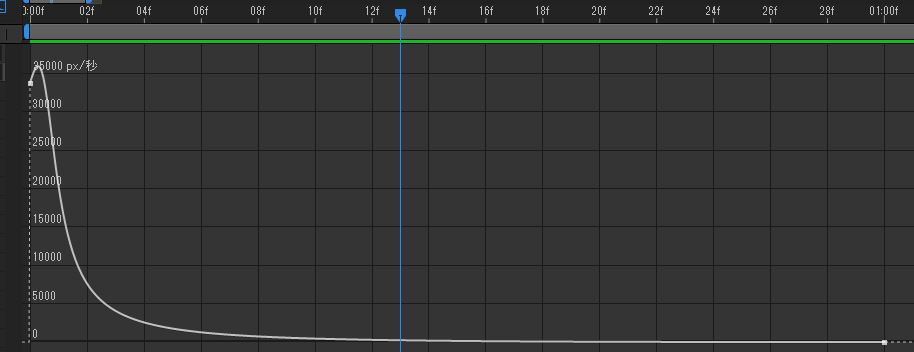
グラフの速度グラフはこんな感じ。
最初速くて、後半遅いって感じの動きです。
slideのキーフレームをslede2の同じ項目にペースト。後ろのキーフレームを5フレームを後ろに下げます。
これでslide2の動きを遅らせ、オーバーラップ的な余韻を作ります。
手順6.シェイプ同士のスケールをエクスプレッションで連動させる。
- slideのスケールを選択し、ctrl+alt+C。
- slide2のスケールを選択し、ctrl+V。
ピックウィップのショートカット版みたいな事ができる。
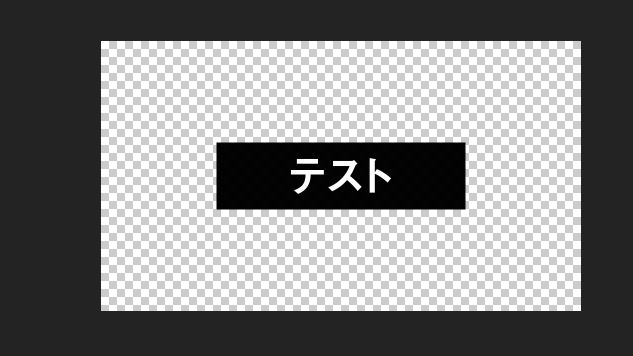
手順7.トラックマットでテキストを隠す
- slideを複製、出来たシェイプ(slide3)をcolor_textの上に持ってくる。
- color_textのトラックマットを『アルファマット’slide3’』に変更する。
 便宜上、トラックマットに使ったslide3を表示してる
便宜上、トラックマットに使ったslide3を表示してるこうする事でシェイプと被った時のみ、テキストが表示されるようになります。
手順8.slide3のスケールも紐づける
- slideのスケールを選択し、ctrl+alt+C。
- slide3のスケールを選択し、ctrl+V。
これでトラックマット用のシェイプもslideのスケール値に連動するようになりました。
テキストの色を変更できるようにする
- slide3、color_teextを複製。slide4、color_textを作る。
- 複製した方のcolor_textにエフェクトをかける。(塗り、リニアワイプ×2)
- 下の方のcolor_textには『塗り』のみ適用。
- 複製した方のcolor_textの位置も、親のcolor_textに紐づける(ctrl+alt+C→ctrl+V)
現在のレイヤ関係は以下のようになっている。
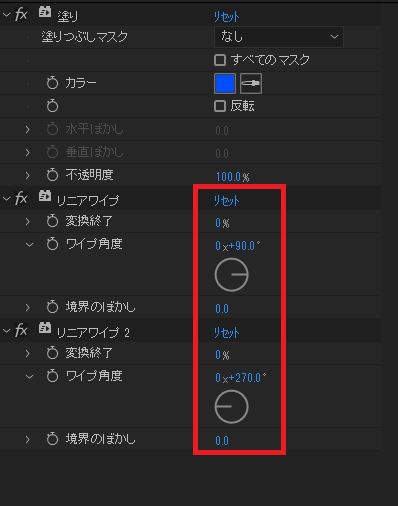
 塗りで色を変えている
塗りで色を変えているエフェクトの役割
塗りで色を変えリニアワイプの数値を変更する事で、色の変化を表現できる。

上のレイヤにあるテキストがリニアワイプで欠けることで、下のレイヤにあるテキストが見えてくる。
つまり、実際の所、”テキストの色が変わってるわけではないが、それっぽく見える”と言った状態を作る事ができる。
リニアワイプ×2の理由
左右、どちらからでも文字色を変更できるようにするめ。

- リニアワイプ>ワイプ角度…90
- リニアワイプ2>ワイプ角度…270
こうする事で左右両方からワイプする事ができる。つまり、両方から色を変更する事ができる。
あとはエッセンシャルグラフィックスに登録し、Premiereで使えるように設定していきます。
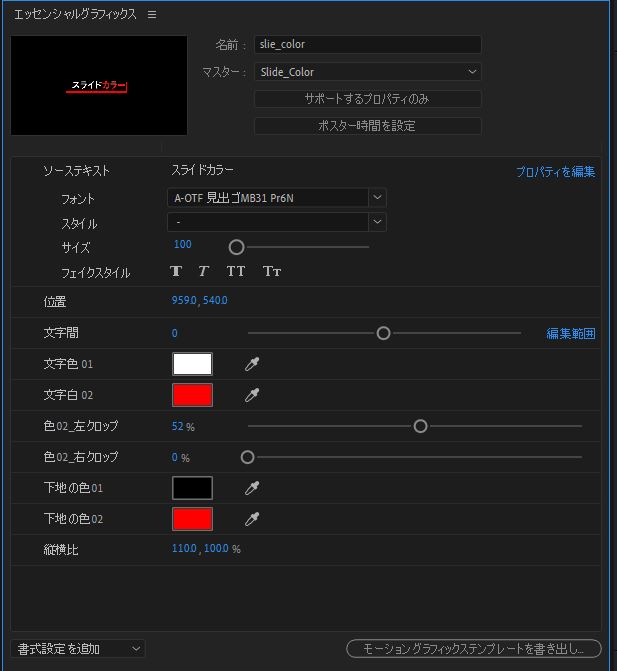
エッセンシャルグラフィックスを書き出してPremiereへ持っていく

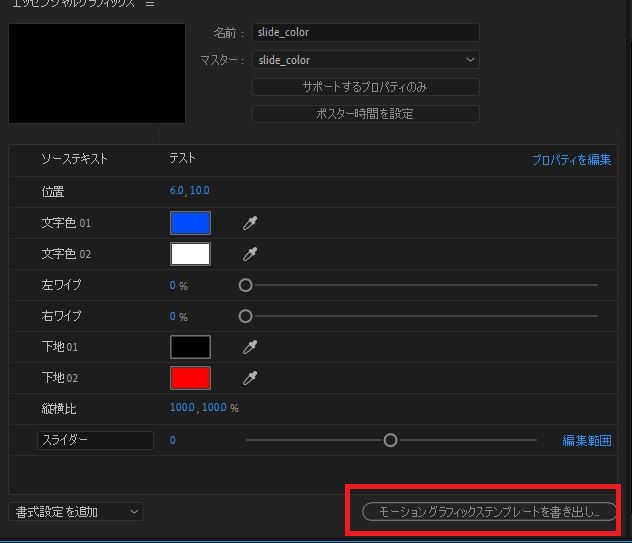
最終的にはこんな感じになる。ここのパネルにプロパティをドラック&ドロップで入れていく。
それをエッセンシャルグラフィックスとして書き出すことで、Premiereで使うことが出来る。かつ、テキストや、色、サイズを変更する事が出来る。
エッセンシャルグラフィックを設定していく
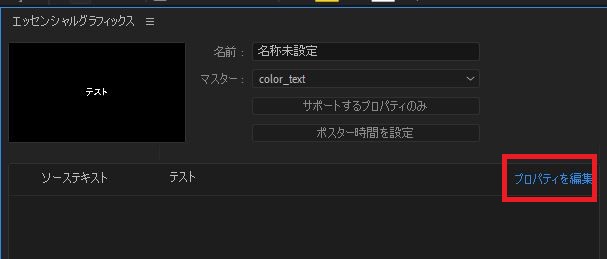
手順1.テキスト情報を持っていく
ウィンドウからエッセンシャルグラフィックスを表示。
コンポジションの『color_text』の中の『text』レイヤを選択。
テキスト>ソールテキストをエッセンシャルグラフィックスへドラッグ。
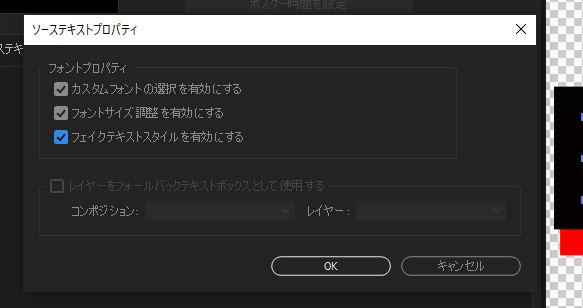
手順2
プロパティを編集をクリック、3つの項目にチェックをいれOK。


手順3.文字色の情報を持っていく
color_text>エフェクト>塗り>カラーをドラック&ドロップ。
別のcolor_textにも同じ処理をする。
それぞれの名前を変更(任意)。
手順4.リニアワイプの情報を持っていく
color_text>エフェクト>リニアワイプ>変換終了をドラック&ドロップ。
別のcolor_textにも同じ処理をする。
それぞれの名前を変更(任意)。
手順5.下地の色を持っていく
slide>コンテンツ>長方形>塗り>カラーをドラック&ドロップ。
slide2にも同じ処理をする。
それぞれの名前を変更(任意)。
手順6.位置情報を持っていく
slide>コンテンツ>長方形>トランスフォーム:長方形>位置をドラック&ドロップ。
手順7.スケールを持っていく
slide>トランスフォーム>スケールをドラック&ドロップ。
名前を変更(任意)。
手順8.文字間の情報を持っていく
- color_textのコンポジションから、『text』を選択
- アニメーター>字送りを追加
- エフェクトのスライダー制御を適用
- スライダー制御とアニメーター>トラッキングの量を紐づける
- スライダーをエッセンシャルグラフィックへドラック&ドロップ。
- エッセンシャルグラフィックス内の『範囲を編集』を選択し、数値を指定(今回は-100~100)。
- 名前を変更(任意)。

エッセンシャルグラフィックスを書き出す

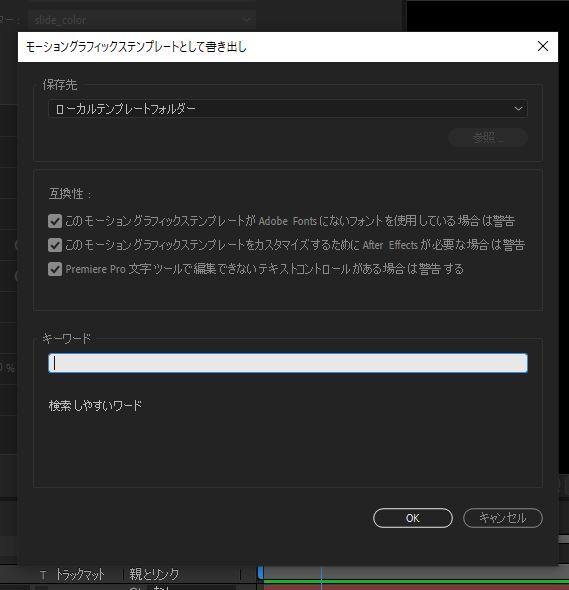
エッセンシャルグラフィックスの『モーショングラフィックステンプレートを書き出し』を選択。

キーワードを設定。
今作ったテキストを検索しやすいキーワードを入力する。
今回なら『slide』,『スライド』みたいに英語と日本語でキーワードを設定していた。
ここまでがエッセンシャルグラフィックスの設定/書き出しです。
後はPremiered開いて確認。
エッセンシャルグラフィックスのパネルで、先ほど設定したキーワードを検索すれば出てくるはずです。
所感
newsPicksテロップ。マジでスゴイ。
テロップの作り方もそうだけど、エッセンシャルグラフィックスへ持っていくってのも勉強になった。
Aeでめっちゃテンプレ作って、Premiere持ってけば編集がかなり楽になるやん。