プログラミングスキルを身に付けて、web業界に転職したいなぁ…
でも、なんのスキルが必要が分からない…
このような人に向けて記事を書いていきます。
こんにちわ、みっつです!
私は現在、CGクリエイターをしながらブログを書いてる兼業クリエイターです。
今はweb制作のスキルを学習し、webサービスを作ろうと奮闘してます。
webサービスの作り方を調べてたら、
こんなスキルがあれば、web業界に転職できるな~
っていうことが分かってきました。
今回は私が調べた、
web業界(フロントエンド)に求められるスキル
をまとめました。
全部のスキルは調べきれてないので、
初心者のファーストステップはこれ!
ってスキルに絞ってます。
私は非エンジニアなので、あんまり鵜呑みにせず、
「へぇーweb業界(フロントエンド)にはこんなスキルが必要なんだな~」
程度に見ていってください。
web業界、その中でも、フロントエンドを目指す方の参考になれば幸いです。
- HTML/CSS/JavaScriputを扱えるようにする
- バージョン管理が出来るようにする
- GitHubを更新してポートフォリオを充実させる
以上が結論です。
まずは3つの言語と、バージョン管理って概念の理解。
フロントエンドのファーストステップは、これだと思います。
下の方で詳しく解説してるので、よかったら読み進めてください。
フロントエンドエンジニアとは?【webの見た目を作る人】
フロントエンドエンジニアとは、webページの見た目を作る人です。
- 企業のHPやLP(ランディングページ)
- 今見ているこんなブログ
- Trello(トレロ)みたなwebブラウザで動かすアプリ
などなど…
ザックリいうとこんな感じです。
「web上の見える部分を作ってるんだな~」
くらいの認識でOKだと思います。
【スキル編】フロントエンドエンジニアが覚える言語【HTML/CSS/JavaScript】
フロントエンドエンジニアが覚える言語は、結構多いです。
その中でも、私がたどり着いた、
初心者はまずはこれをやれ!
っていう言語を3つ紹介します。
- HTML
- CSS
- JavaScriput
以上の3つです。
これらの言語が習得必須かなって思いました。
まずは基礎固め。応用はその後からやる
CSSやJavaScriputには、色んな派生形や進化系?とも呼べる言語があります。
SassやらTypeScriptやら、、、。
確かにこいつらを習得すれば、より簡単にコードが書けると思います。
でもそれって、初心者には早くね?
って言うのが正直な感想です。
だって、HTMLのタグ付けも分からない人が、
「今どきCSSやJavaScriputを直書きしてる人なんていね~よ」
「現場ではもっとモダンなスキルが使われてるんだぜ(キリッ)」
って言われてもね…
何がどう便利になったかを理解できてないのに、
それの発展系を学んでも、あんまり恩恵を感じれない気がします。
変な派生言語を覚えるより、まずは基礎を理解して、応用を学ぶ。
私はこの学習方法が好きですね。
【スキル編】フロントエンドエンジニアはバージョン管理ソフトも必須
バージョン管理っていうのは
誰がいつどんな変更をしたのか、、、
ってのを管理することです。
複数人で何かを作るときは、役割を分担して作ると思います。
例えば、、、
- Aさんはこのページ
- Bさんはこのページ
- Cさんはこのページのここの部分…
みたいな感じです。
そして最後に作ったやつを合体させて、1つの成果物にします。
この時に使うのが、『バージョン管理ソフト』ってことです。
まぁ要は、
「チーム開発ではバージョン管理ソフトが大事なんだな~」
くらいの認識で問題ないと思います。
ゲーム開発の現場でもバージョン管理ソフトを使ってる
私はゲーム開発の現場でCG作ってますが、
SVNってソフトでバージョン管理してます。
CGのデータも複数人で扱うんで、常に最新モデルで作業してないと、
このデータ古いやん!!
あの時の修正が反映されてない…
やり直し…
ってことになりかねません。
このようなヒューマンエラーを避けるためにも、バージョン管理ソフトの習得は必須です。
バージョン管理方法の代表例
- git
- GitHub
- sourceTree
以上がwebの現場で使われてるソース管理ソフトです。
詳しい違いは、スイマセン。私もよく分かってないです。
だけど、どれかを使ってバージョン管理してるのは間違いないです。
なので、最低1つは習得するべきやな
ってのが、私の結論です。
とりあえず今はGitHubを習得中ですね。
GitHubはポートフォリオになる
GitHubはweb上に自分が書いたコードをアップできます。
そしてアップしたら、その日の日付が緑に塗られます。

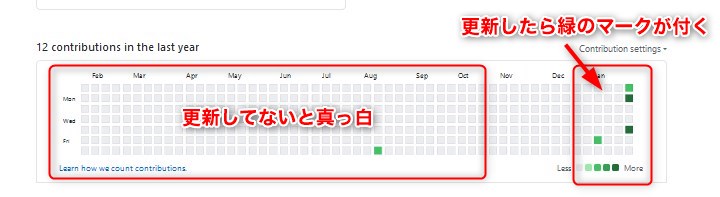
こちらの画像は、私のGitHubの画面です。
右側にポツポツと緑のマークがありますよね?
これがGitHubを更新した証(あかし)です。
右側が最新の日付なので、GitHubを更新し続ければ、右側からだんだんと緑に塗られるってことになります。
web上にコードがアップできて、尚且つその履歴が残る…。
この特性を利用すれば、
GitHubuはポートフォリオ替わりになるって思います。
GitHubがポートフォリオになる理由①コーディングのスキルが分かる
企業側が一番知りたいのは、
どの程度のスキルがあるか
ってことです。
GitHubにアップすれば、全世界にコードを公開できます。
就活の際は企業にGitHubのアカウントを教えて、
スキルを判断してもう
ってのが、一番ベターな方法かなって思ってます。
まぁエンジニア志望なら習得必須でしょうね。
GitHubがポートフォリオになる理由②やる気が分かる
GitHubにコードをアップすると、更新履歴が残ります。
アップされた日付に緑のマークが付き、アップされなかったら白いままです。
更新しまくったら緑でいっぱいになるし、全く更新してなかったら、真っ白のままです。
エンジニア志望です!
って就活やってる人のGitHubが、真っ白ってことはないでしょう(笑)
まぁつまり、
- やる気のない人は、真っ白のまま。
- やる気のある人は、緑でいっぱい。
こういうことです。
スキルだけじゃなく、継続力をアピールすることで将来性に期待してもらえる。
結果、採用される可能性が上がる。
と、私は考えてます。
緑を絶やさないように、なるべく継続してアップしてたいものです。
まとめ:フロントエンドエンジニアに必要なスキル
- HTML/CSS/JavaScriputを扱えるようにする
- バージョン管理が出来るようにする
- GitHubを更新してポートフォリオを充実させる
以上がフロントエンドエンジニアに必要なスキルです。
HTML・CSS・JavaScript。
まずはこいつらを習得し、何らかのwebサービスを作る。
これがフロントエンドを目指す人のファーストステップかな~
って私は思いました。
フロントエンドを目指す人のお役に立てたら嬉しいです。
プログラミングを学ぶ理由を改めて考えよう
最近のトレンドで、
- 未経験からプログラマー/エンジニアになる!!!
- たった3カ月でキミもプログラマーだ!!
みたいな広告が乱立してますよね。
確かにプログラミングは、儲かるスキルだと思います。
でも、
プログラミングを習得した先に何がしたいのか、、、。
その辺を曖昧にしたまま、とりあえずプログラミング~
ってのはちょっと考えモノです。
目的の無い行動は、いつか詰みます。
そうなった人達を専門学校時代に見てきました。
だからこの記事を読んでる、エンジニア志望のあなた。
今一度、エンジニアを目指す理由、考えてみてはどうでしょうか?
私がフロントエンドエンジニアを目指す理由
私は今、webサービスを作りたいって気持ちでスキルを勉強中です…
・
・
・
ウソです(笑)
本当はweb業界への転職を考えてます。
理由はシンプルに
『お金が流れる業界』
だからです。
要は、今より稼ぎたいんですよね。
ですが、
web開発企業に”就職”するのが目的ではありません。
”web開発でお金を稼ぐ”が本来の目的です。
なのでぶっちゃけ、
転職できたらする、くらいの温度感ですね。
転職した方が稼げるなら、そっちに行くし、
個人開発で稼げるなら、ぶっちゃけそっちでも良いかな?って感じです。
まぁそれを考えるのは、スキルが付いてからでも遅くないです。
とにかく私は、
稼ぐためにエンジニアなります。
今回はその決意表明も込めて、こんな記事を書きました。
とりあえずは、何らかのwebサービスを作ります。
話はそれからですね。